Рефакторинг
Объяснение в один абзац
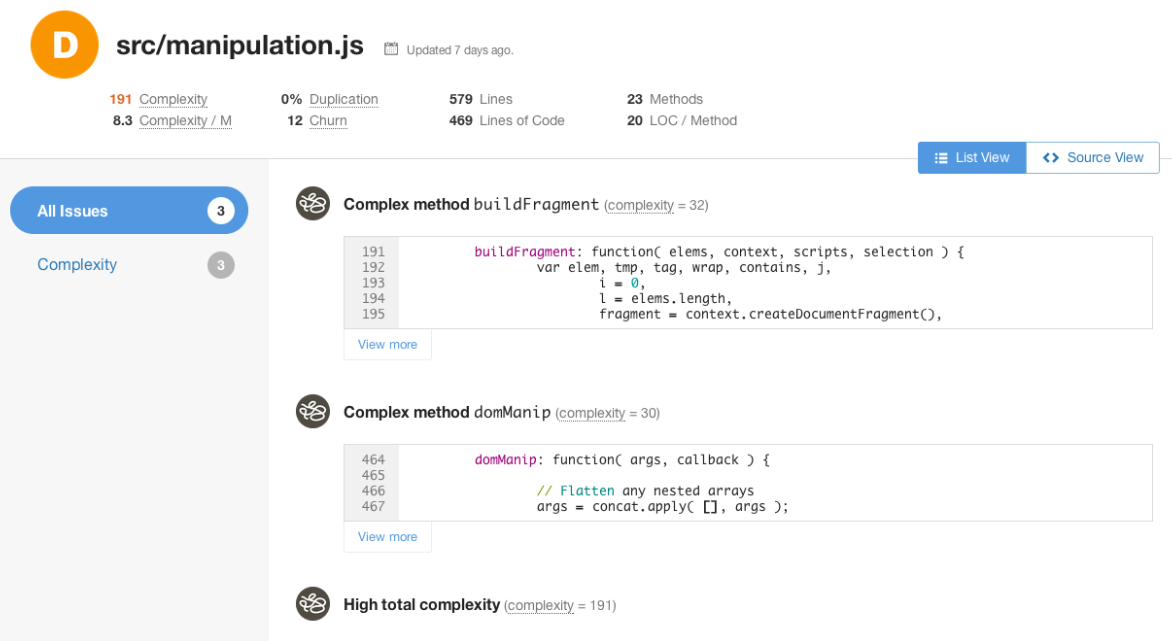
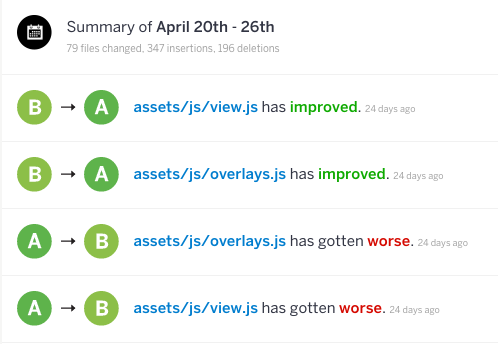
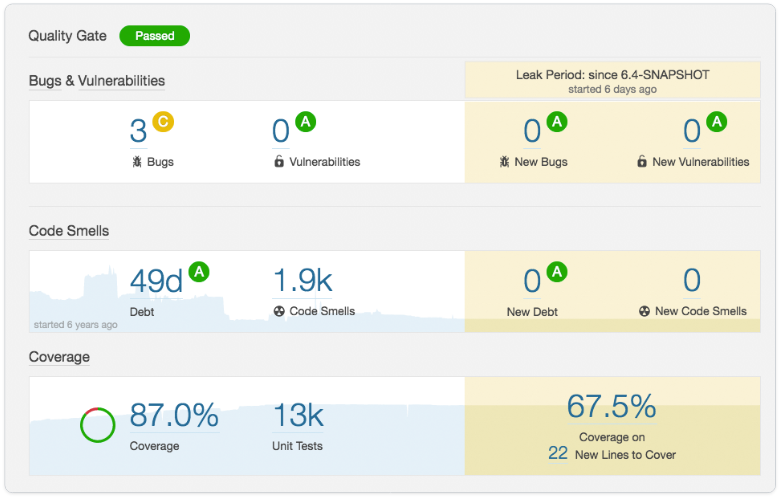
Рефакторинг является важным мероприятием в процессе итеративной разработки. Удаление "запахов кода" (плохих методов кодирования), таких как дублированный код, длинные методы, список длинных параметров, улучшит ваш код и сделает его более понятным. Использование инструментов статического анализа поможет вам найти эти запахи кода и построить процесс вокруг рефакторинга. Добавление этих инструментов в вашу сборку CI поможет автоматизировать процесс проверки качества. Если ваш CI интегрируется с таким инструментом, как Sonar или Code Climate, сборка завершится неудачно, если он обнаружит запах кода и сообщит автору, как решить проблему. Эти инструменты статического анализа дополнят такие инструменты lint, как ESLint. Большинство инструментов для рисования будут сосредоточены на стилях кода, таких как отступы и пропущенные точки с запятой (хотя некоторые найдут запахи кода, такие как функции Long) в одном файле, в то время как инструменты статического анализа сосредоточатся на поиске запахов кода (дублирующий код, анализ сложности и т.д.), Которые находятся в отдельные файлы и несколько файлов.
Мартин Фаулер - главный научный сотрудник ThoughtWorks
Из книги "Рефакторинг - улучшение дизайна существующего кода"
Рефакторинг - это контролируемый метод улучшения дизайна существующей кодовой базы.
Эван Бурхард - консультант по веб-разработке и автор
Из книги "Рефакторинг JavaScript: Превращение плохого кода в хороший код"
Независимо от того, фреймворк или "compiles-to-JS" язык или билиотеку вы используете, ошибки и проблемы с производительностью всегда будут проблемой, если низкое ка�чество вашего JavaScript плохое.